Polski frontend i backend newsletter @ typeofweb.com × michalczukm.xyz #21

Siema!
Dwa tygodnie minęły od poprzedniego wydania, to idealna okazja aby powitać was w ten środowy poranek garścią newsów!
Dzisiaj będzie o boksowaniu się z CommonJS i o tym że źle używamy SVG. Także o tym że dorobiliśmy się kolejnego sposobu ataku z wykorzystaniem npm - Manifest Confusion. Jakie usługi przestały być darmowe a jakie frameworki wydały nowe major release z szaloną ilością featureów = 0. Business as usual.
Poniżej znajdziecie 12 newsów z ostatnich 2ch tygodni z moim komentarzem i opisem.
🧑💻 Michał Michalczuk | michalczukm.xyz
Pożegnaj się z SVG-in-JS

I to jest serio dobra rada. Okazuje się, że jest spora szansa, że wasze pliki .svg lądują w … waszym bundlu .js.
Co za tym idzie - przeglądarka przed wykonaniem kodu .js musi go sparsować i skompilować. Razem z waszymi kilometrami znaków opisujących .svg.
Jeśli używacie .svg w taki sposób
// App.jsx
import HeartIcon from "./HeartIcon.svg";
const App = () => <HeartIcon fill="red" />
To bundler przerobi to na komponent reactowy który zawiera cały plik .svg
// HeartIcon.svg after svgr (simplified and before JSX transformation) - ⚠️️ don't copy this.
export default props => (
<svg viewBox="0 0 300 300" {...props}>{/* ⬅️ note the props spread */}
<g><path d="M0 200 v-200 h200 a100,100 90 0,1 0,200 a100,100 90 0,1 -200,0z" /></g>
</svg>
);
Czy sam napisałem dużo kodu który dodaje .svg do wynikowego bundla .js ? Winny jak cholera!
W artykule znajdziecie wiele strategii jak osadzić ten kod w HTML albo poprawnie pobrać go jako cache’owalny zasób, w zależności od tego jak krytyczny jest to obrazek.
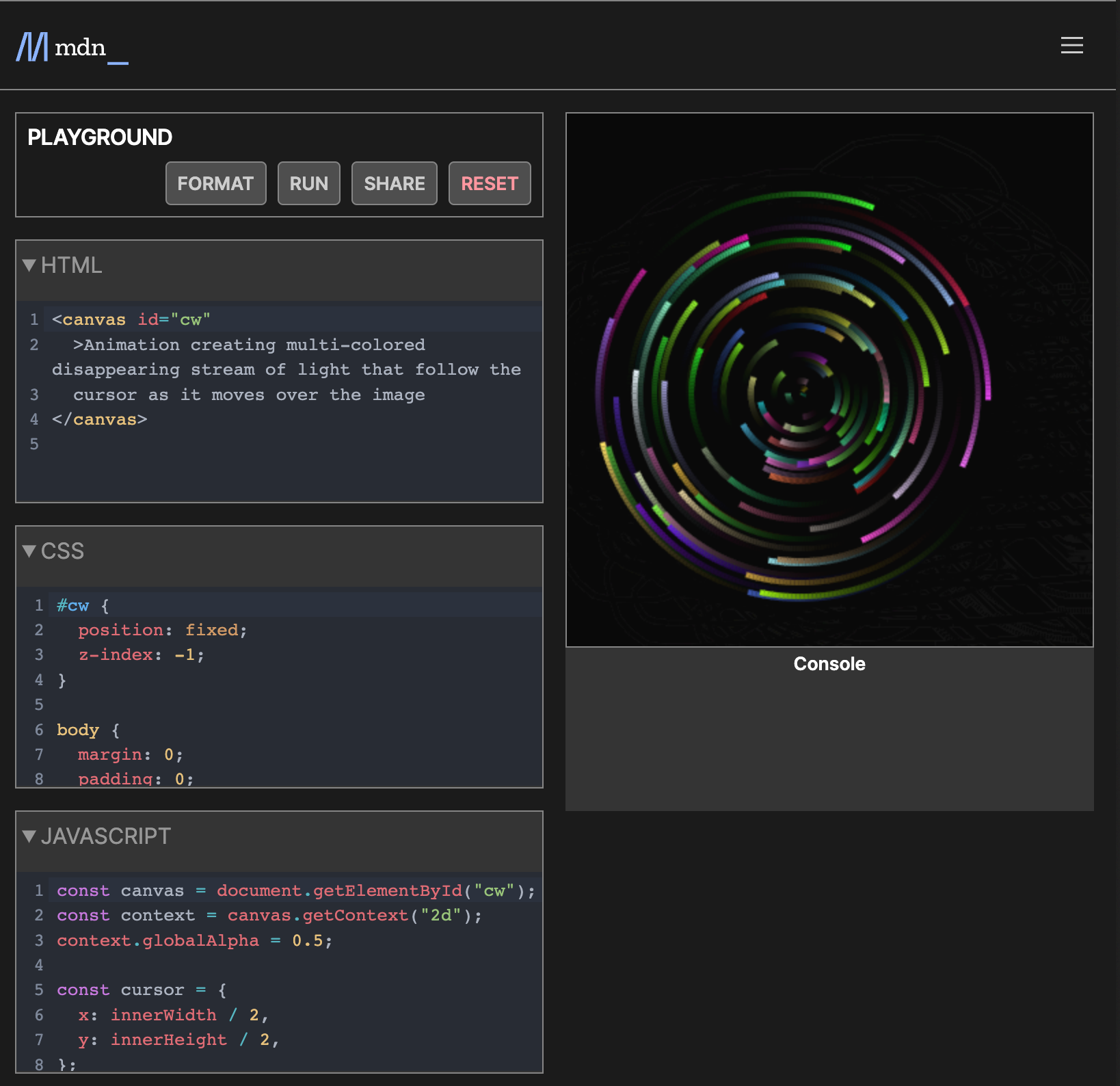
Play with MDN

MDN dorobił się własnego playgroundu. Zanim ktoś rzuci 🗿 kamieniem z napisem “dlaczego nie użyli istniejącego rozwiązania jak jsfiddle, Codepen, CodeSandbox, Stackblitz (wklej swój ulubiony)” - warto rzucić okiem na artykuł.
Teraz przykłady na MDN będą nie dość, że interaktywne - to będzie można od razu je zmodyfikować i sprawdzić działanie nie ruszając się z strony dokumentacji.

Dokumentacja powoli powoli będzie migrować do wykorzystania interaktywnych przykładów, narazie wybrane artykuły dostały ten feature.
Co ciekawe - rozważano użycie monaco, edytora użytego w VSCode, ale finalnie twórcy wybrali CodeMirror, który ma być lżejszą alternatywą dla monaco.
Ok, przeczytane. Teraz można rzucić kamieniem.
Trochę historii Node.js
Wydaliśmy nowy “Z Archiwum IT” o historii Node.js. Pierwsze wydanie było w 2009 więc uznaliśmy że kwalifikuje się już do naszego przekopywania archiwaliów 😉
Gdzie nas słuchać?
📹 YouTube, 🎙️Spotify, 🎙️Apple Podcasts
Podcast robimy wspólnie z Just Join IT. Pozdr!
Dawno nie było nowej wersji TypeScript - TypeScript 5.2 beta

🌟 Gwiazdą tego odcinka jest using.
Nie jest to feature TypeScript, a proposal do EcmaScript w stage’u 3, którego możemy już używać w TS.
TypeScrip implementuje nowe funkcjonalności które są jeszcze jako proposale jeśli osiągneły 3 etap, więc tutaj wszystko się zgadza.
A co to właściwie jest? Znane nam dobrze z innych języków destruktory, czy też defer. Czyli możliwość dodania logiki która wykona się podczas zniszczenia obiektu lub podczas jakiegoś “hooka”. W wypadku JS - na zamknięciu zakresu.
Brzmi przydatnie jeśli macie do posprzątania zasoby lub handlery do zwolenienia - do plików, do bazy etc. Możemy dodać zarówno synchroniczny jak i asynchroniczny destruktor. Aby dodać pieprzu - musicie wykorzystać globalnie zdefiniowany symbol aby to obsłużyć.
Tutaj więcej przykładów u Matta Pocock’a.
import { open } from "node:fs/promises";
const getFileHandle = async (path: string) => {
const filehandle = await open(path, "r");
return {
filehandle,
[Symbol.asyncDispose]: async () => {
await filehandle.close();
},
};
};
{
await using file = await getFileHandle("thefile.txt");
// Do stuff with file.filehandle
} // Automatically disposed!
Mam mocny flashback z C#, ale widzę tutaj parę zastosowań - zwłaszcza przykłady operujące na fs czy z połączeniem do bazy do mnie przemawiają. Podoba mi się to bardziej niż try-finally rozsiane po całym kodzie, ale prawdopodobnie nie wykorzystam jej szybko w produkcyjnym kodzie.
Osoby nie będące na bierząco z tym co się dzieje w galopującym światku JS, właśnie wywracają oczami gdy próbujecie im wytłumaczyć różnicę deklaracji zmiennej przez var vs let vs const vs using.
Co więcej w tym wydaniu TS?
Zieranie metadanych w nowej implementacji dekoratorów (Java developerzy lubią to). Dostajemy kolejny potężny mechanizm do dekoratorów, polecam przejrzeć przykład z serializacją w artykule.
Pozostałe rzeczy to głównie stabilizacja i poprawki.
Nie używajcie więcej CommonJS! Albo używajcie!
A great time to get into JavaScript pic.twitter.com/TDvx7Cpp7x
— EGOIST (@localhost_5173) July 1, 2023
🦖Deno: Nie używajcie więcej CommonJS!
🥯 Bun: Hold my bear - tu macie wsparcie dla CommonJS
Browser wars - było.
Framework wars - było.
Teraz czas na runtime wars!
Deno pisze o tym dlaczego CommonJS jest złe, i z czego historycznie wynikało. Oraz jaki bagaż za sobą ciągnie.

W tym samym czase Bun mówi - trzymajcie wsparcie dla CommonJS. Wiemy że nigdzie się nie wybiera!
Co ciekawe - muszę się zgodzić z obydwoma artykułami 😀
ES2023 zatwierdzone, ale my o ważnych rzeczach

Możecie przejść przez cały dokument od TC39, ja wrzucę to co mnie najbardziej cieszy w nowym standardzie - nowe metody w Array.prototype :heavybreathing:
Czyli toSorted, toReversed, toSpliced iwith które zwracają kopię tablicy ❤️ zamiast mutować obiekt - jak to wiele operacji na Array ma w zwyczaju. W końcu!
Co więcej - wszystkie główne przeglądarki już wspierają te metody!
🦊 FireFox dołączył do imprezy.
Factory Factory Factory

Taki mały rancik na modern development pipeline (lub “współczesną rurę rozwojową” jeśli ktoś woli). Zapraszam do przeczytania 🙂
Dlaczego obchodzi nas zawartość manifestu npm?

Podczas publikowania pakietu do rejestru npm nie dzieje się magia - tool CLI npm wysyła żądanie HTTP PUT z manifestem waszej paczki oraz spakowanym pakietem (w formie tarball).
Skoro idzie tam żądanie HTTP to możemy je zrobić ręcznie … i wysłać manifest który nie pokrywa się z tym co znajduje się w naszym pacakge.json zapakowanym w tarball 🫢
Ten typ ataku został nazwany Manifest Confusion.
I tutaj zaczyna się robić ciekawie - bo tak zmodyfikowany manifest może nie wskazywać żadnych dependencies czy skryptów uruchamianych np podczas install, natomiast będą one w kodzie wykonawczym w tarball. I zostaną wykonane 😨
W konsekwencji otwieramy sobie drogę do wykonania ataków których nie wykryje większość tooli do audytu, ponieważ operują one na manifest paczki a nie na package.json z opublikowanego tarball'a.
(tutaj kudos dla socket.dev który wykrywa Manifest Confusion, tutaj przykład)
Pikanterii dodaje fakt, że npm jest świadomy tego zachowania i zagrożeń, ale unika tematu. Działa to w taki sposób od lat, więc zmiana mogła by zepsuć kawałek internetu w bardzo unikatowy sposób.
Ze tak zacytuję klasyka

Z rzeczy w temacie, które warto polecić
- np, czyli narzędzie CLI od Sindre Sorhus’a ułatwiające opublikowanie pakietu.
- NodeSecure CLI, narzędzie do wizualizacji drzewa zależności pakietów. Przydatne jeśli chcecie prześledzić jakieś transient dependencies
Railway przestaje być darmowe

Jeśli korzystaliście z bardzo hojnego darmowego offeringu Railway - PaaS który dostarcza wam infrastrukturę do zdeployowania waszego rozwiązania, to musicie wyciągnąć $5 miesięcznie z kieszeni.
Usługa wprowadza plan Hobby za $5 miesięcznie jako minimalny.
Darmowy hosting przyciągał wielu “bad-actors” wykorzystujących ich platformę do kopania krypto, agregatorów torrentów etc. Wyeliminowanie i ogarnianie ich było zbyt kosztowne, więc zdecydowali że aby pójść dalej muszą uciąć darmowy offering.
Nie jestem zdziwiony tą decyzją. Aby móc dowozić nowe rzeczy, potrzebujesz wyciągnąć ludzi z pracy która nie przynosi ci korzyści - jak walka z nadużyciami twojego darmowego planu.
Plan Hobby ma być mocno hojny, więc to dobrze zainwestowane $5 🙂
Co ciekawe - Heroku rok temu w Sierpniu podjeło podobną dezycję o wycofaniu darmowego planu. Problem był ten sam - za dużo inwestowali o odsiewanie “bad-actors” darmowego planu.
Ember 5.0

Tak to tutaj zostawię. Wersja 5.0 to wydanie raczej stabilizujące i przygotowujące grunt pod nowy lśniący Ember Polaris - który zapowiedziano w 2021 roku.

Mam flashback z poprzedniej edycji newslettera gdy opisywałem wydanie Svelte v4.0.
shadcn/ui - komponenty bez tworzenia zależności

O nie nie. To nie jest biblioteka komponentów, shadcn/ui nie znajdziesz w rejestrze npm.
To są komponenty które możesz wrzucić bezpośrednio do swojego kodu.
Idea jest podobna idea jak TailwindUI - nie dodajesz zależności do twojego projektu, o którą musisz potem dbać, aktualizować i jesteś ogarniony w modyfikacjach do publicznego API.
Zamiast tego - kopiujesz kod komponentu który cię interesuje i umieszczasz go w swoim projekcie.
Jest twój. Możesz go modyfikować i psuć do woli.
Parę ciekawostek
shadcn/uijest oparte o Radix.- Kent C Dodds używa jej teraz budując Epic Web Dev
- Dostajemy wbudowany AI generator komponentów (news o AI odhaczony)
React JAM

React JAM czyli 10 dniowy (tak) hackaton pisania gier w React zaczyna się za 8 dni. Będzie trwał 20-30.07.2023
Motyw przewodni tej edycji zostanie ogłoszony 20.07 - na stronie możecie się zapisać na event 🙂 Dajcie znać co stwożyliście!
To tyle na dzisiaj, do przeczytania za 2 tygodnie 👋
Stopka
Podobało się? Nie podobało się? Daj mi znać. Jeśli coś z wrzuconych tu materiałów Ci się przydało, to daj lajka, udostępniaj, albo po prostu powiedz znajomym. Chętnie przyjmuję też wszelkie sugestie, poprostu odpisz na tego maila. Dzięki!