Polski frontend i backend newsletter @ typeofweb.com #14

Witajcie, programistyczne świry! Charytatywna aukcja „TypeScript na poważnie” z podpisami autorów zakończyła się ogromnym sukcesem: 1025 zł! Szczęśliwy nabywca książkę otrzyma wkrótce. Dzięki wszystkim za udział i tak aktywne licytowanie.
Planuję wrócić do standardowego rozkładu jazdy i wysyłania newslettera w piątki, jednak wspomniania poprzednio choroba trochę mnie wybiła z rytmu. Ale mniejsza o to, lecimy!
Sesja pytań i odpowiedzi dziś wieczorem!
Zapraszam Cię na 90-minutową sesję Q&A w IT. Dziś tj. 8.02.2022 o 19:00 Mateusz Bogolubow (mentor, developer) oraz Mateusz Choma (mentor, developer, rekruter) łączą siły, abyś na żywo mógł w kwestii IT zapytać ich, o co tylko chcesz: pracę programisty, technologie, rekrutację czy naukę. Informacje o spotkaniu znajdziesz na wydarzeniu: https://devmentor.pl/as2022-qa-event
Jeśli interesuje Cię przede wszystkim proces wejścia do branży IT, to od razu możesz zapoznać się z ofertą 8-miesięcznego kursu front-endu https://AkademiaSamouka.pl REKLAMA

Frontend
Zbudowałem bloga w Remix, abyście Wy nie musieli
W sumie to nie ja, tylko autor tego fantastycznego artykułu. Remix wydaje się naprawdę przyjazny i prosty w użyciu. Przejrzyjcie ten wpis, a jak już skończycie się zachwycać to koniecznie obejrzyjcie nasze wideo (na końcu newslettera).

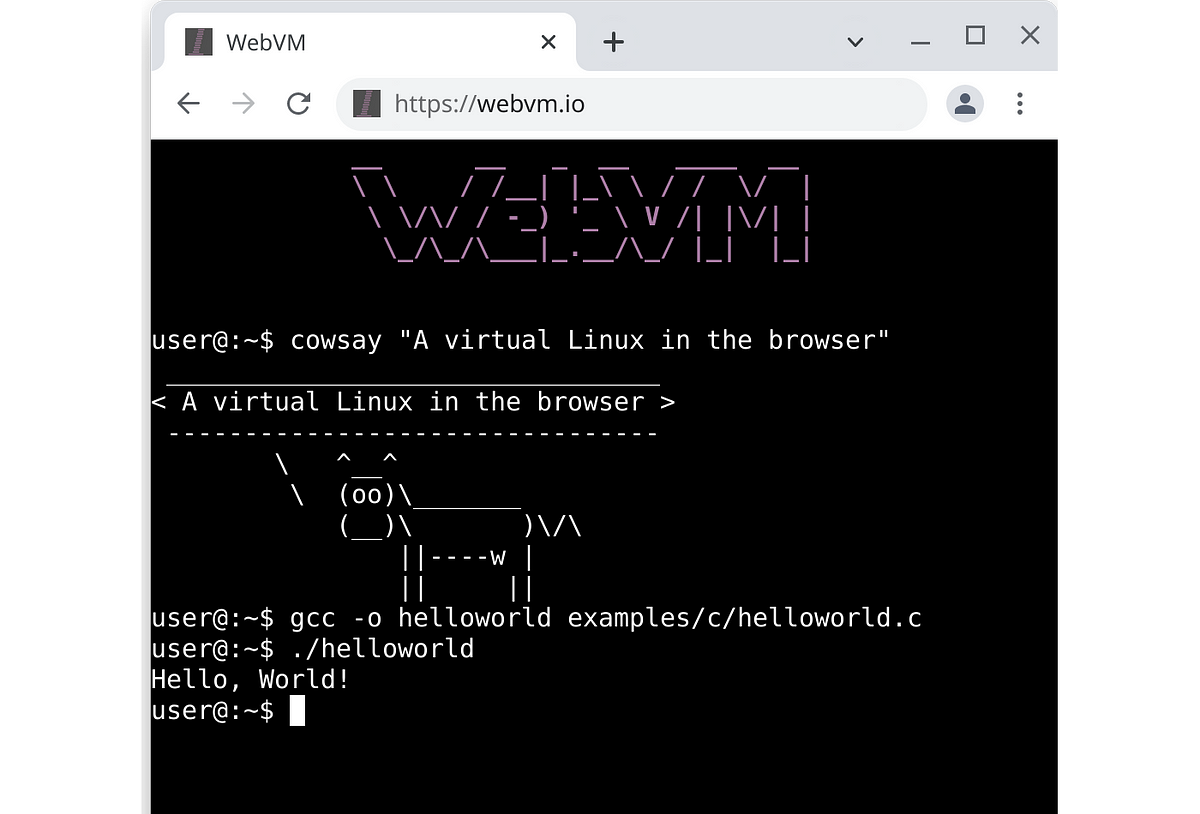
WebVM
Maszyna wirtualna z działającym linuksem, na której można uruchamiać zwykłe paczki Debianowe. Czemu wrzucam to w dziale „frontend”? Bo działa całkowicie w przeglądarce i jest napisana w WebAssembly. Wow.

Optymalizowanie vscode
A konkretnie rozszerzeń do VSCode. Rust, WebAssembly, JavaScript… czyli to, co wszyscy frontendowcy lubią najbardziej.
Intl
Ostatnio furorę robi co raz popularniejsze API Intl, które pozwala na… wiele rzeczy od formatowania dat aż po porawną odmianę rzeczowników. Na poniższym screenie tylko kilka z nich:
![// DATY new Intl.DateTimeFormat("en-GB", { dateStyle: "medium" }).format(new Date()); // '7 Feb 2022' new Intl.DateTimeFormat("en-US", { dateStyle: "medium" }).format(new Date()); // 'Feb 7, 2022' new Intl.DateTimeFormat("pl", { dateStyle: "medium" }).format(new Date()); // '7 lut 2022' // OKRES new Intl.DateTimeFormat("pl", { hour: "numeric", hourCycle: "h12", dayPeriod: "short" }) .format(new Date()); // '11 przed południem' new Intl.RelativeTimeFormat("pl", { style: "narrow" }).format(3, "day"); // 'za 3 dni' // LISTY const items = ["A", "B", "C"]; new Intl.ListFormat("en", { style: "long", type: "conjunction" }).format(items); // 'A, B, and C' new Intl.ListFormat("en", { style: "long", type: "disjunction" }).format(items); //'A, B, or C' new Intl.ListFormat("pl", { style: "long", type: "conjunction" }).format(items); // 'A, B i C' new Intl.ListFormat("pl", { style: "long", type: "disjunction" }).format(items); // 'A, B lub C'](https://news.typeofweb.com/content/images/2022/02/carbon.png)
Backend
Fetch w Nodejs
Natywny fetch wylądował właśnie w Node.js w wersji 17. Jest co prawda nadal ukryty za flagą --experimental-fetch, ale i tak jest to ogromny krok w przód. Nareszcie nie będziemy musieli instalować node-fetch i zastanawiać się czy użyć wersji 2 (CJS) czy 3 (ESM). Progress! fetch w nodejs to tak naprawdę biblioteka undici, więc warto przejrzeć jej benchmarki.
Architektura aplikacji w Rust
Bardzo dobry artykuł opisujący jak zaimplementować czystą i skalowalną architekturę aplikacji webowych w Rust. Niezależnie od narzędzi, niezależnie od UI, w sposób ułatwiający testowanie.

Prisma 3.9.0
Nowiutka, świeżutka Prisma 3.9.0. A w niej prisma migrate diff oraz prisma db execute. Pierwsze z poleceń CLI pozwala na wygenerowanie SQL-a lub zapisu zrozumiałego dla ludzi dla różnic pomiędzy dwiema bazami danych. Kiedy jest to przydatne? Na przykład gdy chcemy szybko porównać naszą lokalną bazę z produkcyjną, albo gdy coś pójdzie nie tak w czasie migracji i chcemy dowiedzieć się na czym stoimy. Ta druga komenda (db execute) pozwala na wykonanie tak wygenerowanego SQL-a (lub, w zasadzie, dowolnego innego).
Jak zrobiłem reverse engineering wirusa i znalazłem autora
Nagłówek mówi wszystko. Uwielbiam tego typu historie i polecam przeczytać w wolnej chwili. Gość zrobił reverse engineering malware'u w Nodejs i znalazł jego autora. Nie uwierzycie co było potem!

Wideo
Remix kontra Next.js · Programistyczny Rozhowor vol. 5
Marketing Remixa obnażony. Remix może być dobrym narzędziem, ale czy naprawdę budowanie tej marki musi być oparte o szary marketing? Razem z Jakubem analizujemy wpisy twórców Remixa i wprost mówimy, ile w tym faktów, a ile zwykłych bezczelnych kłamstw.
Stopka
Podobało się? Nie podobało się? Daj mi znać. Jeśli coś z wrzuconych tu materiałów Ci się przydało, to daj lajka, udostępniaj, albo po prostu powiedz znajomym. Chętnie przyjmuję też wszelkie sugestie. Dzięki!
Stale poszukuję sponsorów. Chcesz, aby Twoje materiały lub ogłoszenie było tutaj promowane? Odezwij się na [email protected] lub typeofweb.com/wspolpraca. Dokładną ofertę znajdziesz na podstronie Reklama.