Polski frontend i backend newsletter @ typeofweb.com #18

Witajcie w kolejnej edycji newslettera Type of Web! Przed Wami dawka frontendowych i backendowych newsów.
Poza kategorią
Advent of Code
Ruszyła kolejna edycja Advent of Code! Co to takiego? „Kalendarz adwentowy” w postaci codziennych zadań algorytmicznych do rozwiązania w dowolnym języku programowania. Wszystko utrzymane w klimacie świątecznym 🧑🎄
Dołącz do tablicy punktów Type of Web z kodem 756840-8c3f18ad:
Hackvent
Równocześnie odbywa się Hackvent 2022, czyli również forma „kalendarza adentowego”, ale z zadaniami polegającymi na hackowaniu i wydobywaniu informacji… Rodzima inicjatywa dzięki pl.coding.girl i mwpro.
Zmiany na Discordzie
Najpopularniejszy frontendowy serwer Discord zmienia się dla Was! Type of Web: Polski frontend i backend od dzisiaj wreszcie ma kanały typu forum! 🔥🔥🔥
Oznacza to, że zamiast standardowego czatu dostępne będą też klasyczne fora tematyczne – w których każda zainteresowana osoba tworzy swój własny wątek, nikt sobie nie przeszkadza i nie wchodzi w słowo. 🥳 Idealne do rozwiązywania problemów, poszukiwania pomocy, czy po prostu dyskusji na jeden konkretny temat!
Na razie dodaję tylko kilka kanałów – zachęcam do korzystania i testowania: code-review, frontend, backend, ui-ux-design, prawo-podatki-umowy, praca-oferty.
Dawajcie znać, czy czegoś brakuje, albo czy coś jest bez sensu!

Frontend
TypeScript 4.9
Ukazała się stabilna wersja TypeScripta 4.9 zawierająca operator satisfies oraz udogodnienie w postaci adnotacji accessor w klasach. Ten pierwszy jest szczególnie istotny i od wielu lat wyczekiwany przez społeczność: pozwala na jednoczesne zachowanie bezpieczeństwa typów oraz korzystanie z inferencji! Spójrzmy na szybki przykład:
type TranslationItem = { key: string; translation: string };
type TranslationDict = Record<string, TranslationItem>;
type Languages = Record<string, TranslationDict>;
// Przed 4.9
const languages1: Languages = {
en: {
welcomeMessage: { key: "Yo", translation: "Yo" },
},
pl: {
welcomeMessage: { key: "Yo", translation: "Siema mordo" },
},
};
languages1.lol; // whoops, czemu tu nie ma errora?
// Nowa składnia
const languages2 = {
en: {
welcomeMessage: { key: "Yo", translation: "Yo" },
},
pl: {
welcomeMessage: { key: "Yo", translation: "Siema mordo" },
},
} satisfies Languages;
languages2.lol; // jest error!Inne aktualizacje
Ukazał się też Prettier 2.8 oraz typescript-eslint 5.45.0, a wspominam o nich dlatego, że aby korzystać z operatora satisfies, musicie również zaktualizować te dwie zależności. No chyba, że nie używacie ani Prettiera, ani Eslinta i piszecie kod… jak zwierzęta!
Eslint przepisywane od zera
Tak, dobrze czytasz, twórcy ESLint przepisują go zupełnie od zera. Polecam ten 3-częściowy artykuł na ich blogu oraz dyskusję na GitHubie poniżej:

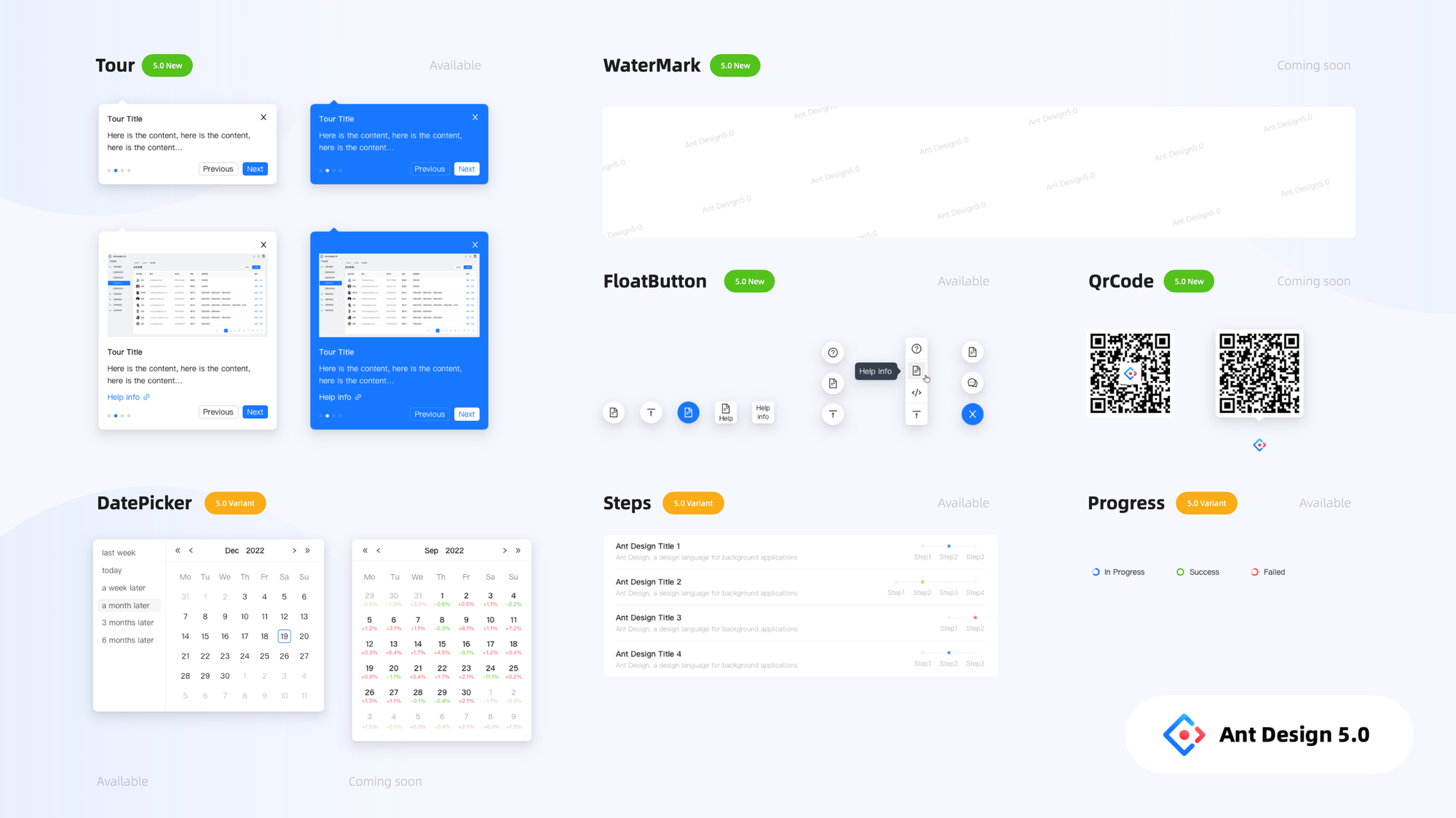
Ant Design 5.0
Jeśli pracujecie choć trochę z interfejsami, to na pewno słyszeliście o Ant Design. Właśnie ukazała się stabilna wersja 5.0, a w niej masa zmian! Odświeżono design, dodano nowe komponenty, ale przede wszystkim zmianie uległo podejście do Design Token Model. Co ciekawe, Ant-Design również częściowo odchodzi od css-in-js. Trend, który łatwo było przewidzieć – społeczność wreszcie poszła po rozum do głowy.

Backend
Prisma 4.7
Ukazała się wersja 4.7 Waszego ulubionego ORM-a, a w nim… nareszcie stabilne interactiveTransactions! Hejterzy, który zawsze pisali, że hurr durr prisma nie ma migracji nie będą zadowoleni. Do rozbudowanej funkcji prisma.$transaction możemy przekazać dowolną funkcję async i zostanie ona wykonana w obrębie jednej transakcji bazodanowej. Jest też wsparcie dla poziomów izolacji (isolationLevel).
Z ciekawszych zmian: dodano wsparcie dla wielu schema w Postgresie – bardzo przydatne, np. przy pracy z Supabase, czy po prostu dobrze zaprojektowanymi bazami 🙃 Włączcie multiSchema!
Pojawił się również (jako eksperymentalny) nieco kontrowersyjny temat… umieszczania logiki biznesowej w modelach Prismy. Wygląda to fatalnie i na pewno będzie nadużywane. Nie włączajcie clientExtensions.
Hyperstack
Nowy framework Node.js! Tak, to nie żart. Bazuje na konceptach znanych z Railsów, ma w sobie wszystko (od testów, przez modele, aż po CLI), wspiera TypeScripta… w teorii brzmi fajnie, ale niektóre składnie mnie odpychają. Cóż, chyba pozostanę przy swoim Hapi Fastify.

Deno 1.28
Pamiętacie hasła z początków Deno? Izolacja, bezpieczeństwo i brak 1300000 syfiastych modułów z npma, a zamiast nich dobra biblioteka standardowa? NIESPODZIANKA. Deno 1.28 wspiera moduły z NPM. Hue hue hue 🤡 🤡 🤡 A pamiętacie jeszcze IO.js? Nie cytujcie mnie w poważnych artykułach, ale moim zdaniem Deno podzieli los IO.js i ostatecznie połączy się z Node.js.

Deno i Prisma
Ponadto: Deno i Prisma wreszcie ze sobą współgrają. Wymagało to nieco zmian w samej Prismie – np. dodania możliwości zapisywania wygenerowanych plików w dowolnym miejscu zamiast node_modules… ale w końcu jest! Działa również na hostingu Deno Deploy.

Stopka
Podobało się? Nie podobało się? Daj mi znać. Jeśli coś z wrzuconych tu materiałów Ci się przydało, to daj lajka, udostępniaj, albo po prostu powiedz znajomym. Chętnie przyjmuję też wszelkie sugestie. Dzięki!