Polski frontend i backend newsletter @ typeofweb.com #5
Hej, z tej strony Michał Miszczyszyn! Zachęcam do siorbnięcia kawki i zagłębienia się w najciekawsze nowinki z frontendu i backendu minionego tygodnia. Dziękuję bardzo osobom, które zdecydowały się finansowo wesprzeć Type of Web – to dzięki Wam powstają kolejne moje projekty 😄
ConfrontJS 2021 – rabat i bilety do wygrania!
Pisałem ostatnio o konferencji ConfrontJS 2021, która odbędzie się 11. grudnia w Warszawie. Z tym linkiem macie -20% od cen biletów.
Na moim Facebooku znajdziecie też konkurs, w którym dwie osoby mogą wygrać darmowe bilety na ConfrontJS.

Frontend
Autor Svelte przechodzi do Vercela
Rich Harris przechodzi do Vercela, aby rozwijać Svelte w pełnym wymiarze godzin. To wielkie wydarzenie dla społeczności Svelte, a być może i rozwoju całego frontendowego ekosystemu!

Netlify zgarnia 105 milionów dolarów
Netlify, czyli bardzo prosty hosting dla statycznych stron internetowych i aplikacji, otrzymał finansowanie w wysokości ok. 430 milionów złotych. Tak, dobrze to przeczytaliście. Celem tej rundy jest dalszy rozwój Jamstack, a także zakup startupu OneGraph mojego znajomego Seana Grove'a 😍. Ponadto, Netlify uruchamia fundusz Jamstack Innovation Fund w wysokości 10 milionów dolarów dla startupów i 1 miliona dolarów dla projektów Open Source.

TailwindCSS 3.0.0-alpha.2
TailwindCSS – przez jednych kochany, a przez innych znienawidzony. Popularny framework CSS bez wątpienia wywrócił do góry nogami sposób, w jaki wiele osób myśli o tworzeniu aplikacji internetowych. Na horyzoncie jest już wersja 3, która przynosi wiele ciekawych zmian. Prawdopodobnie najważniejszą jest domyślne uruchomienie trybu JIT kompilatora i udostępnienie JIT CDN…

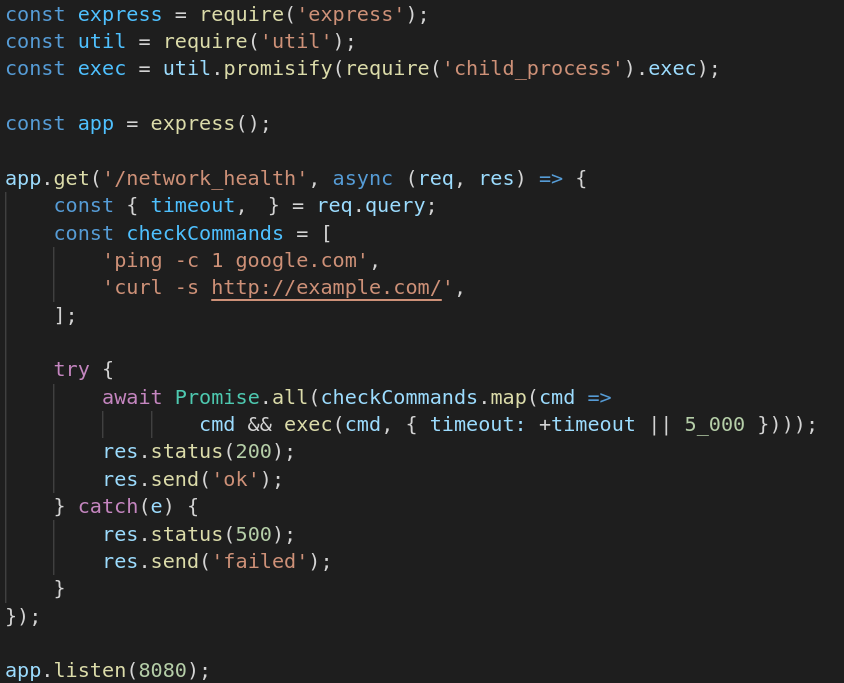
Hackowanie prze niewidzialne znaki
Świat obiegła mrożąca krew w żyłach wiadomość: można shackować aplikacje w JS używając niewidzialnych znaków! Hurr, durr! Jak już przeczytacie ten artykuł, to zastanówcie się na ile prawdopodobne jest przeprowadzenie takiego ataku, a potem po prostu włączcie pokazywanie białych znaków w IDE 😉

Obfuskacja kodu do białych znaków
Skoro już przy takim wdzięcznym temacie jesteśmy, to przypomniało mi się narzędzie napisane przez mojego znajomego Marcina Jasiukowicza. Pozwala ono na wpisanie dowolnego kodu JS i generuje nam zobfuskowaną wersję, w której większość treści zastąpiono białymi znakami. Efekt jest taki, że w wielu narzędziach wygenerowany kod będzie się wydawał bardzo krótki, podczas gdy w rzeczywistości zawiera bardzo wiele znaków o zerowej szerokości. Link do obfuskatora.
tldraw
tldraw czyli A tiny little drawing app to aplikacja pozwalająca na rysowanie w trybie wieloosobowym. Bardzo proste, łatwe, szybkie i ładne. Może się przydać przy nadchodzącej kolejnej fali pandemii i pracy zdalnej.

Radix UI
Radix UI czyli kolejny open source'owy framework UI bez stylów. Jak to bez stylów? A no tak to! Komponenty UI dostarczane przez Radix są dobrze napisane, funkcjonalne i spełniają wszelkie wymagania dostępności (accessibility), ale ich ostylowanie leży już po Waszej stronie. Brzmi jak uczciwy układ.

Backend
Supabase dostaje 30 milionów USD
Fantastyczne narzędzie jakim jest Supabase zgarnęło właśnie 30 milionów dolarów. Oznacza to, że ich łączne finansowanie wynosi 36 milionów. I teraz zastanówmy się: skoro byli w stanie zrobić aż tyle za 1/6 tej kwoty, to jak rozwiną się teraz? No i właśnie o tym ten wpis. Ja z Supabase korzystam od dawna i każda kolejna funkcja, którą dodają podoba mi się co raz bardziej.

Rust to przyszłość programowania
Blogpost o adopcji Rusta w światku JavaScriptu. Wiele informacji w pigułce – Rusta używają giganci, ma bardzo szerokie wsparcie społeczności i mega wysoki DX (zadowolenie programistów/ek).

Tutorial Neon (Rust + Node.js)
O Neonie pisałem już chyba kilka razy, więc podrzucam Wam mały kursik wprowadzający w świat pisania modułów Node.js w Rust. Żeby było wydajnie i bezpiecznie!

NodeKeeper – 30x lżejsza alternatywa nodemon
A konkretnie to artykuł o tym, jak powstał NodeKeeper. Warto poczytać, żeby się doedukować na temat tego jak takie narzędzia działają.

Stopka
Podobało się? Nie podobało się? Daj mi znać. Jeśli coś z wrzuconych tu materiałów Ci się przydało, to daj lajka, udostępniaj, albo po prostu powiedz znajomym. Chętnie przyjmuję też wszelkie sugestie. Dzięki!
Przygotowałem specjalną podstronę dla sponsorów: dokładną ofertę znajdziesz na podstronie Reklama. Chcesz, aby Twoje materiały lub ogłoszenie było tutaj promowane? Odezwij się na [email protected] lub typeofweb.com/wspolpraca.