typeofweb x michalczukm #22 | Quo vadis rejestrze npm?

Siema!
Dzisiaj piszę do was prosto z mojego terenowego wakacyjnego biura, więc z okazji wakejków - będzie krócej ale dalej treściwie!

Dzisiaj trochę danych do refleksji o tym gdzie jedzie npm, Prisma 5.0, TypeChat oraz parę truizmów o TypeScript 😉
🧑💻 Michał Michalczuk | michalczukm.xyz
Quo vadis rejestrze npm?

Sandworm tworzy serie artykułów “State Of Npm 2023”. Chodzi tutaj o dane w rejestrze pakietów npm, nie o aplikację kliencką.
Tydzień temu ukazał się drugi post z tej serii - o topce nowych oraz starych pakietów.

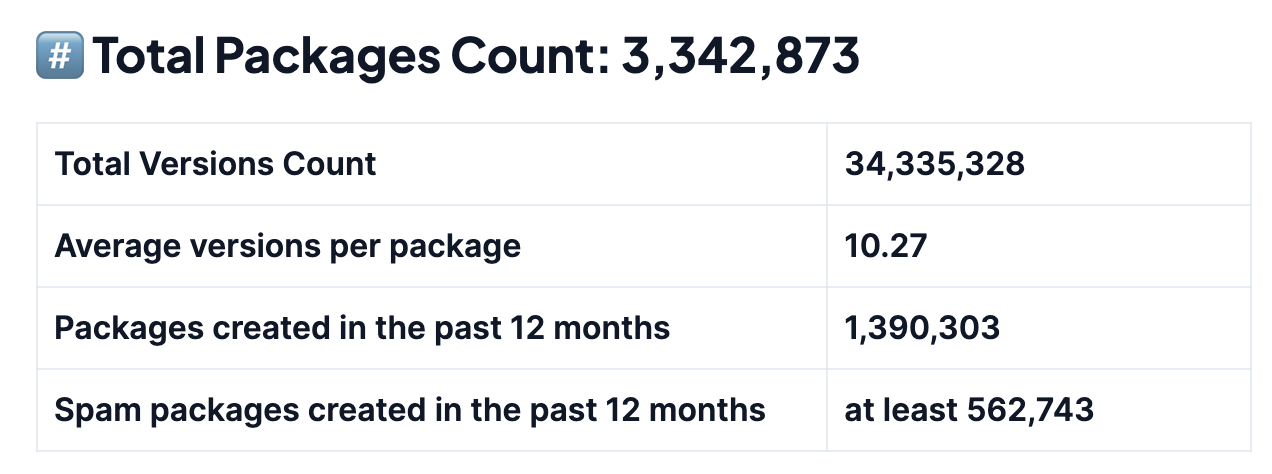
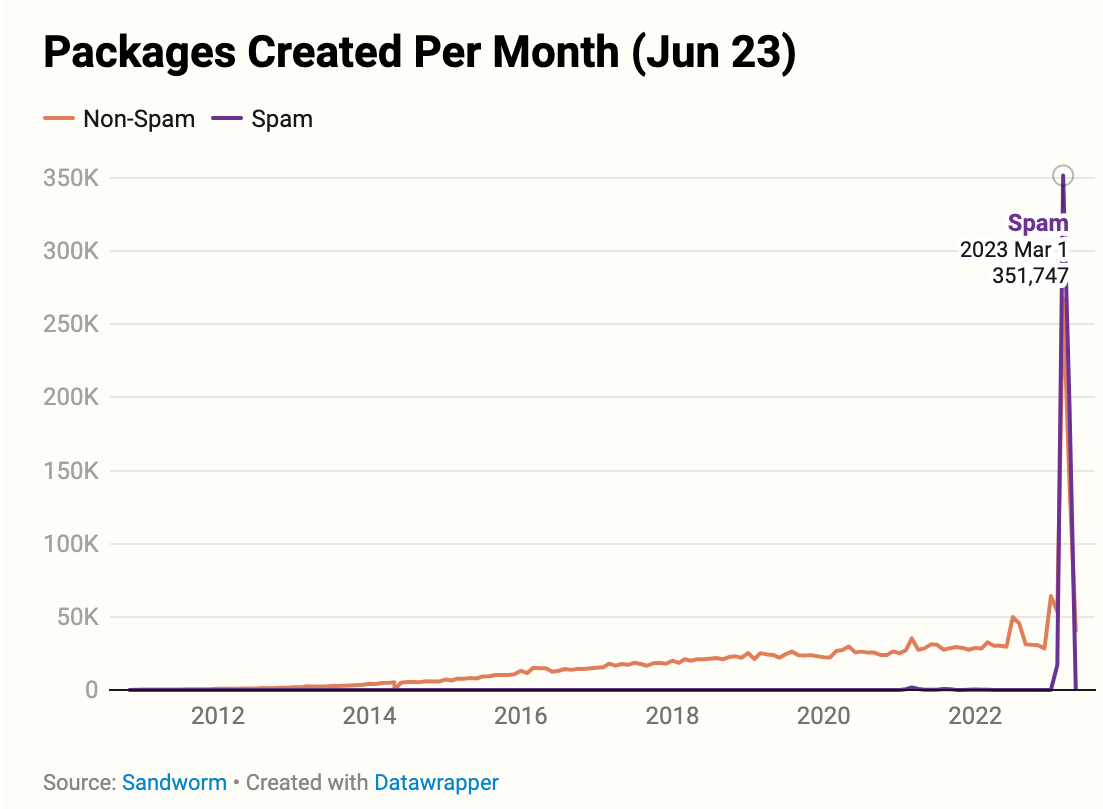
Ciekawe jest to, że na ok 3.4M pakietów ponad 1/3 (1.34M) jest młodsza niż rok. Czy zaczeliśmy publikować w 2023 na potęgę na npm? Niestety jest gorzej - ponad 0.5M z tych paczek zostało sklasyfikowanych jako spam. Więcej o tym jak npm jest zalewany SEO spamem znajdziecie w innym artykule od sandworm.
Z innej beczki okazuje się że używałem wszystkich 20 pakietów opisanych w punkcie Most Popular Old Packages, gdzie old=stworzone przed 2014r. 🦕
Ciekawszym jest pierwsza publikacja z serii, która przytacza poza ilością pakietów, też dane o ilości wersji i częstotliwości publikowania. Oraz rozmiarze samego rejestru npm - 24.17TB.


Widać tu wyraźnie mocny problem ze spamem jaki wybuchł w tym roku.
Jak zaimplementować własny serwer GraphQL? – NEXT 13 MASTERS
W ramach wprawki przed kursem o Next.js 13, Michał wraz z Zaiste budowali na żywo serwer GraphQL. Całość jest już dostępna na YouTube. Na koniec - aby nie uciekło, jest też sesja Q&A.
Więcej o kursie znajdziecie na next13masters.pl
5 niewygodnych prawd clickbaitów o TypeScript

No dobra, to nie jest aż taki clickbait, ale lata po wszystkich newsletterach od paru dni więc zaoszczędzę wam 6 minut i wymienie te 5 prawd.
- TypeScript nie uchroni cię przed JavaScriptem - to przecież nadzbiór JS z cały jego bagażem
- TypeScript dodaje złożoności - nie tylko na poziomie kodu, ale także konfiguracji i narzędzi
- TypeScript nie jest type-safe - zwłaszcza jak macie do czynienia z operacjami IO, bo nie macie walidacji danych out-of-the-box
- TypeScript przychodzi w wielu “smakach” - możemy pisać funkcyjnie, z użyciem klas, dekoratorów, używając feature’ów których niema w JS (jak enumy czy klasy abstrakcyjne), tsx etc.
- Dalej warto go używać! A jak 😎
Z powyższym się zgadzam, to samo ale w większej wierszówce w linku.
element() dostępny w Firefox

That was unexpected! Firefox wspiera eksperymentalną funkcję CSS element(), za pomocą której możemy wygenerować <image> na podstawie ... innych elementów strony. Na przykłąd wyświetlić minimapę.
Polecam uruchomić ten przykład - oraz dokumentację z MDN właśnie w Firefox.
Prisma v5 - szybciej szybciej!

Po tym jak ostatnio w Prisma v4.16 dostaliśmy PrismaExtensions w wersji produkcyjnej, w tym miesiącu wyszła Prisma 5!
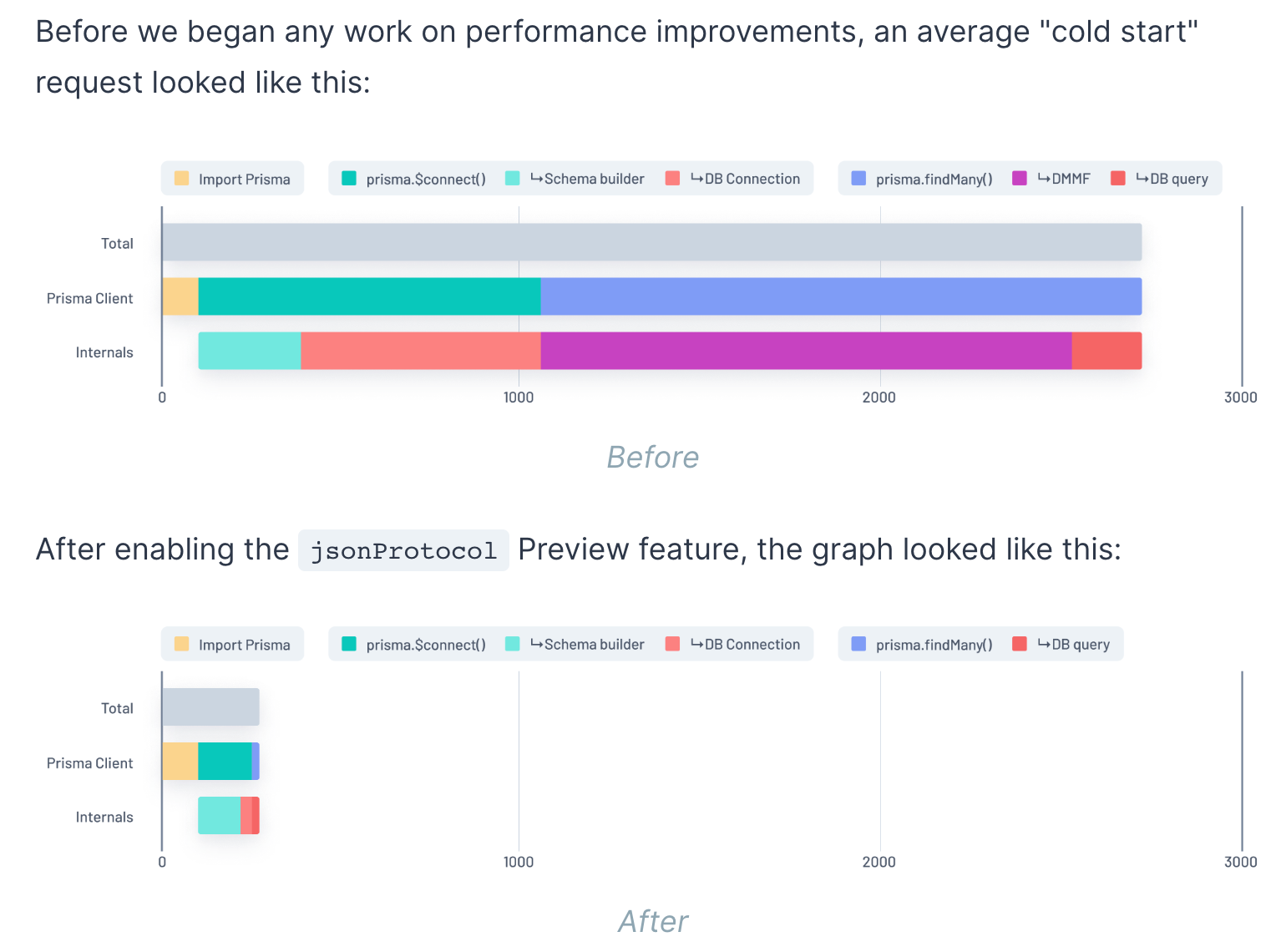
W tej wersji postawiono głównie na performance (to niezamierzony lejtmotyw tego wydania newslettera 😅).
Przyspieszono zarówno warm jak i cold start (ważne zwłaszcza w środowisku serverless), mocno pomógł tutaj ich protokół którym komunikuje się PrismaClient z Prisma (silnikiem zapytań).
Dotychczas było to protokół w styli GraphQL, teraz wydali nowy o nazwie jsonProtocol. Więcej info o tym dlaczego jsonProtocol hula szybciej - nie widziałem… ale też za mocno nie szukałem 😅

Poza tym - zmieniły się minimalne wymagane wersje Node.js, TypeScript etc. Pełny change log znajdziecie tutaj.
Jak React 18 przyspieszył?

A raczej - dlaczego przyspieszył? W tekście znajdziecie deep dive o tym co zmienił React 18 jeśli chodzi o performance.
- Concurrent React - Zamiast całej operacji renderingu (przed fazą commit) wpakowanej w jednego long-taska teraz mamy wiele małych tasków które mogą być pauzowane i wznawiane gdy wpadną akcje o wyższym priorytecie. Na przykład - interakcje użytkownika. Wszystko to dzieje się w tle, nie musicie zmieniać waszego kodu.
- Transitions API - możliwość oznaczenia operacji jako operacja “transition” (przejścia??), która będzie wymagała wizualnej zmiany. Chodzi ofc o
useTransition - React Server Components
- Suspense
To w żołnierskich bullet-pointach. Polecam usiąść z kawą do całego artykułu ☕️
proto - meta meta manager wersji

Meta manager wersji. Pozwala na zarządzanie wersjami node.js, npm, bun, deno, yarn, pnpm, deno, go, rust.
Poza używaniem go lokalnie proto można też wpiąć w GitHub Action - dostarczają gotową akcje do użycia.
Czyżby bye bye 👋 nvm?
TypeChat - otypuj odpowiedzi z ChatGPT
Nie tylko chat GPT - ogólnie z modeli LLM.
typechat został stworzony przez Microsoft, konkretnie przez twórców TypeScript, i rozwiązuje problem którego nie byłem świadomy że mam 😅
Konkretnie - rozmawiając z chatem dostajemy odpowiedzi w formie języka naturalnego który jest ciężki w programowalnej analizie. Możemy poprosić chat o przekazanie tego np. w formie JSON’a, ale odbywa się to przez podobieństwo - przekazujemy przykładowy obiekt a chat szyje na żywo odpowiedź.
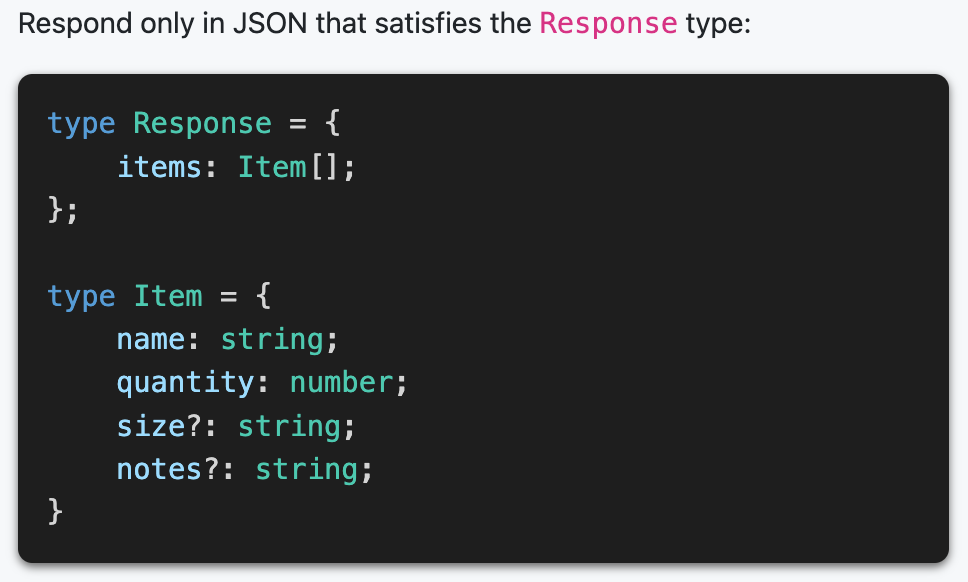
A gdyby tak … przekazać mu typy w TS/scheme, którymi ma być opisana odpowiedź.

Dokładnie to robi TypeChat.
Koniecznie przejrzyjcie też przykłady, one dopiero pokazują jak przydatne może być to narzędzie! Mój faworyt (pokazujący możliwości) to aplikacja transformująca opis słowny dodania wpisu do kalendarza na obiekt stworzony według schemy.
Projekt Frontend
Darmowy ebook na temat architektury frontendu – polecam!
Michał Miszczyszyn
I blame him 😛
Sam zdążyłem przejrzeć ebooka - przyjemnie, w prosty sposób opisuje czym są boundaries, jak dzielić projekt na warstwy, jak podzielić nasz projekt frontendowy (również w podejściu bardziej DDD).
Można czytać 🙂
Co zrobić gdy nie lubisz ORM’ów?
Jeśli nie macie zamiaru używać w waszym projekcie ORM’a (Prismy, Sequelize, TypeORM etc.) ale wciąż chcecie mieć first-class experience jeśli chodzi o typowanie danych - kanel może być częścią waszego rozwiązania.
To narzędzie pozwoli wam wygenerować typy TypeScript dla schemy istniejącej bazy Postgres.
Możecie uzupełnić go o type-safe SQL query builder, wykorzystujący mocno mechanizm Template Literal types - czyli

To tyle na dzisiaj. Wracam do urlopowania się. Do przeczytania za 2 tygodnie 👋
Stopka
Podobało się? Nie podobało się? Daj mi znać. Jeśli coś z wrzuconych tu materiałów Ci się przydało, to daj lajka, udostępniaj, albo po prostu powiedz znajomym. Chętnie przyjmuję też wszelkie sugestie, poprostu odpisz na tego maila. Dzięki!